要用HTML、CSS、JavaScript進行網頁開發,可以使用純文字類型的編輯器,再配合瀏覽器來測試結果。我個人是習慣使用Sublime text 3 、搭配Chrome瀏覽器。如果只是想要在網路上練習或看語法效果,也可以使用線上資源,可以一邊編輯即看到所做的網頁。
一是CodePen、一是JSFiddle。其中CodePen還可以看各路神人設計的頁面,而且可以看到他的原始碼,喜歡的話可以fork回自己帳號去做修改、研究。
http://codepen.io/
https://jsfiddle.net/
參考:https://www.sitepoint.com/7-code-playgrounds/
由於用純文字類型編輯器,每句程式碼都要自己key,不僅麻煩還容易出錯,所以各文字編輯器都還可以再安裝package,達到自動完成程式碼、選色、整理程式碼等功能。不過我不推薦超級新手安裝這些package,因為可能就此忘記一些程式碼基本架構等重要的東西。
以下我會以Sublime text 3 為例,教大家下載package。在安裝各個package之前,需先裝sublime package,才可透過sublime package來安裝其他package。
https://packagecontrol.io/installation
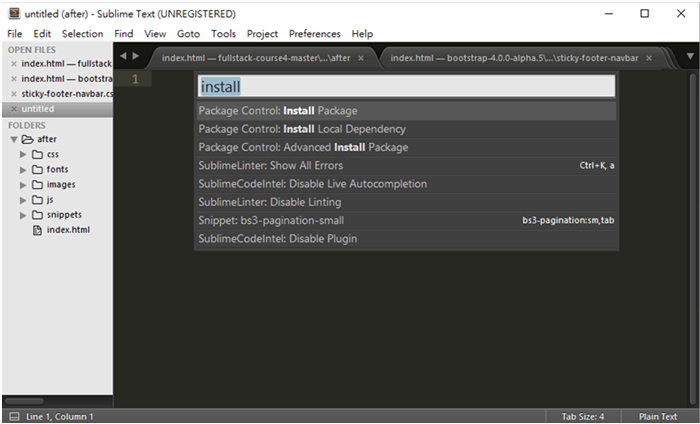
此網站裡面有介紹該如何安裝,其中一個方法是使用sublime text 3裡面的View > Show Console(如圖一),並在下方輸入處將上面網址提供的安裝指定碼輸入即可。可使用Ctrl(Command)+Shift+P來測試有無安裝成功,此時我們可以輸入install,會跑出如圖二的提示字,選擇Package Control: Install Package,這時我們接著就可以輸入我們想要下載的package。同理,按Ctrl(Command)+Shift+P後,可以輸入remove,會有Package Control: Remove Package的選項,此時他會列出你安裝的所有package,選擇後就可以如願的移除package了。

圖一

圖二
你們可能會很疑惑,我怎麼知道要下載哪些package?此網頁裡面會告訴大家現在package下載的排行,還有一些package的簡介。
https://packagecontrol.io/browse/popular

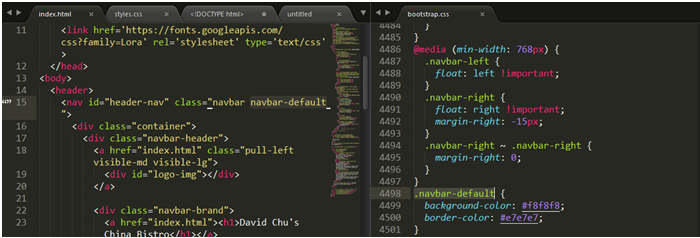
◆希望能將螢幕切割,一邊放html一邊放CSS時,可使用View>Layout,來看你想要怎麼分割螢幕。
熱鍵表:http://www.camdemy.com/media/6211

file:///C:/Users/User/Downloads/Emmet.pdf 是個人電腦的路徑,因此我們看不到檔案內容您好,謝謝您的回應。
文章已做修正:)